Whiteboard Design Process

Watch the replay here:
00:48:00 Other Uses of the Whiteboard
Apart from the use of the whiteboard for ‘Whiteboard Wednesdays’, it is used for a multitude of things especially Web Design. You can use it for any type of Whiteboard design process. This is possible because in general, a wire frame or an initial design that you can just like throw up there and get some ideas around. You can use it for Mind Mapping, you can use it for coming up with ideas and one of the things I use it for lately is taking notes. If I have some crazy ideas, I just run over to the board and throw it up there.
Additionally, you can use it for Mind Mapping to connect ideas. Also for note taking. Whenever an idea comes to mind, hurry over to your whiteboard and record that idea.
04:00:00 Whiteboard Design Process – The Past, Present & Future of Web Design
It is something that really takes it to the next level. You’re making the Whiteboard Design Process interactive with your clients. It is something that is really important to me because it vests your Clients into the Projects. A lot of times people come up with Stuff, they bring it back to the client and the client is like “Nah, not what I wanted” so it’s really important to get that envisioned first.
06:27:00 Understanding Your Client Needs in the Design Process.
Let’s say you have to get some clear deliverables on what your Client is gonna give you for the Web Design. Are they gonna have images? Allow the use of an example. Nick May is the owner of Walls by Design. They are a Painting Company in the Denver area. However, it’s a company with a twist. They are
Nick actually hires Artists and teaches them how to paint houses. He does some really high-end painting. So it’s important for him to have a visually stunning site. A Lot of it depends on what your Market is but a lot of them would actually have a feasibility of having something as very graphically or visually appealing like an Interior Designer. They would like to have some physically stunning. So if you have a graphically heavy site, you wanna make sure you have some video content on there.
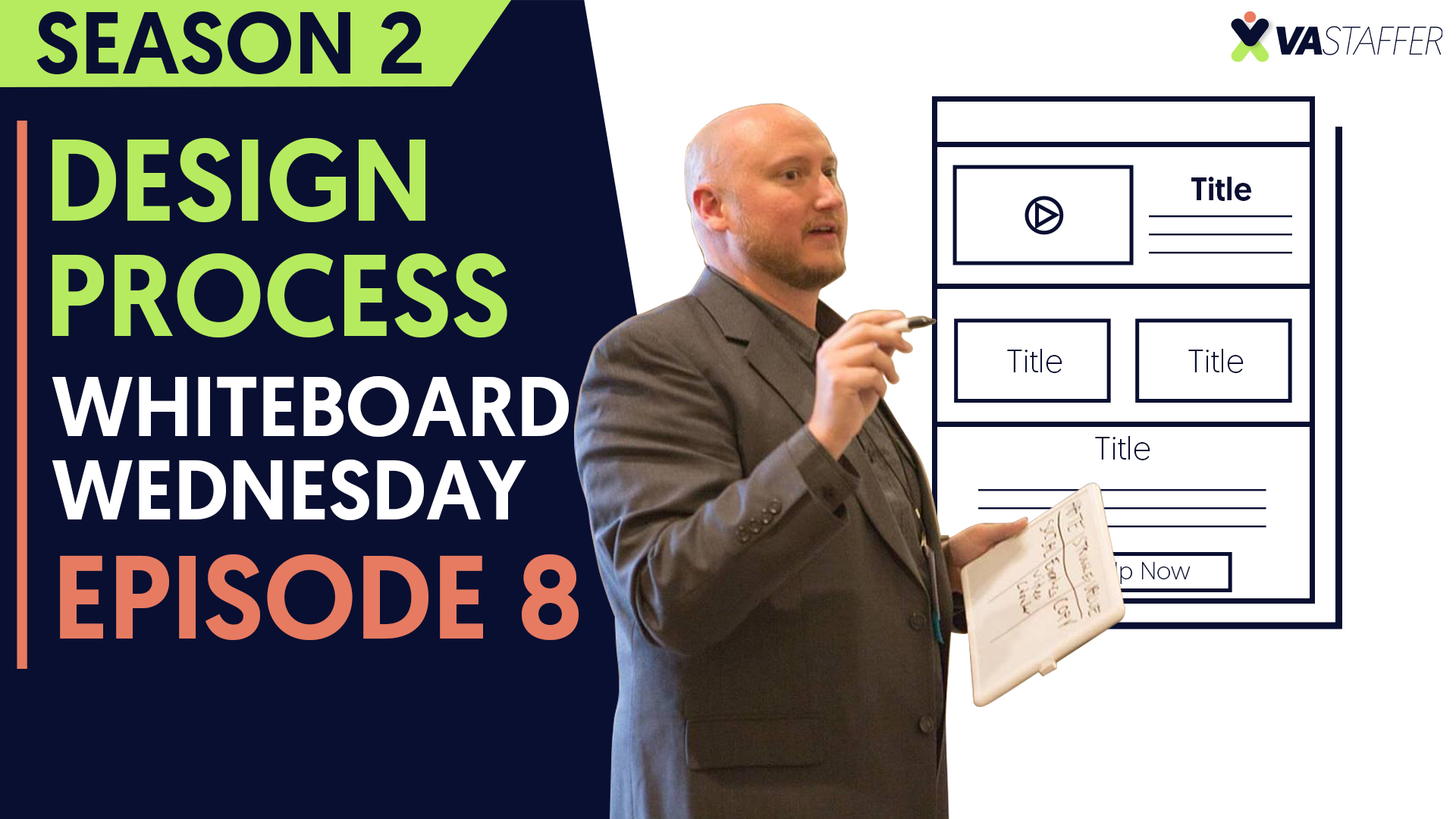
07:47:00 So How do we get a Hero Shot?
When you go a website, you see a big image and it has a tagline about what the company is or what they do. There are also one or two buttons called the Action Buttons. “Learn More” “Contact Us” are some examples of action buttons.
Then there are also videos, where sometimes you see a header image that has a tag line and then there’s a little play button. Usually, these buttons prompt you to “watch the video” or “Contact Us”. You click the video and the video pops out. There are so many different ways to do that.
08:42:00 Let’s talk about the Designing Process.
This is when you decide how to work the Key Elements of Web Design like your Logo, Videos, and content. In the Whiteboard Design Process to make it mobile compatible, you have to remember that you go row to row and right to left. This is very important.
TAKE BACK YOUR TIME!
Our team can save you a ton of time and energy that can be better spent elsewhere.
You know that already, that’s why you’re here!